画像は使わずにスタイルシートだけを使って矢印を表現する方法を紹介します。「::before疑似要素」と「::after疑似要素」を利用して矢印を付けたい要素の前後に指定をするだけで簡単に作ることができます。
矢印の作り方
サンプルとして右方向の矢印を作成する場合のCSS設定を見ていきます。
.btn {
position: relative;
}
.btn span {
display: block;
}
.btn span::before {
position: absolute;
right: 10px;
top: 20.5px;
display: block;
content: "";
width: 15px;
height: 1px;
background: #fff;
}
.btn span::after {
position: absolute;
right: 10px;
top: 16px;
display: block;
content: "";
width: 11px;
height: 11px;
border-right: 1px solid #fff;
border-top: 1px solid #fff;
transform: rotate(45deg);
}Button
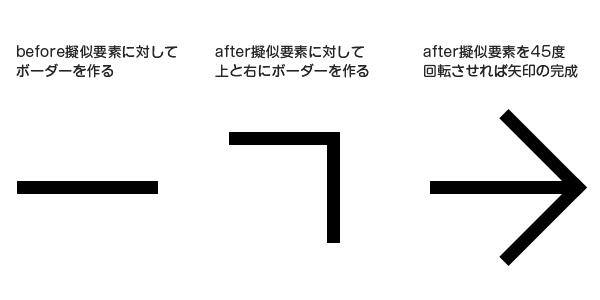
まず、::before疑似要に横線となるボーダーを背景色を使って作っていきます。次に::after疑似要素に矢印の先端となる部分の上と右にボーダーを引きます。
あとは、この先端部分を45度だけ回転させてあげれば、右向きの矢印を作ることができます。ボーダーを引く位置や回転方向を変えてあげれば、上下左右の好きな方向に矢印を作ることができます。
以上が、CSSを使って矢印を作る方法となります。



 スマホUIでよく使われるアイコン
スマホUIでよく使われるアイコン ヒーローヘッダーとは
ヒーローヘッダーとは Webデザインで使えそうなアイコンを作ってみる
Webデザインで使えそうなアイコンを作ってみる 【Photoshop】古びた昔の写真に加工する方法
【Photoshop】古びた昔の写真に加工する方法 PhotoshopやCSSでアナログ風にデザインする
PhotoshopやCSSでアナログ風にデザインする Webデザインをする際の配色について
Webデザインをする際の配色について