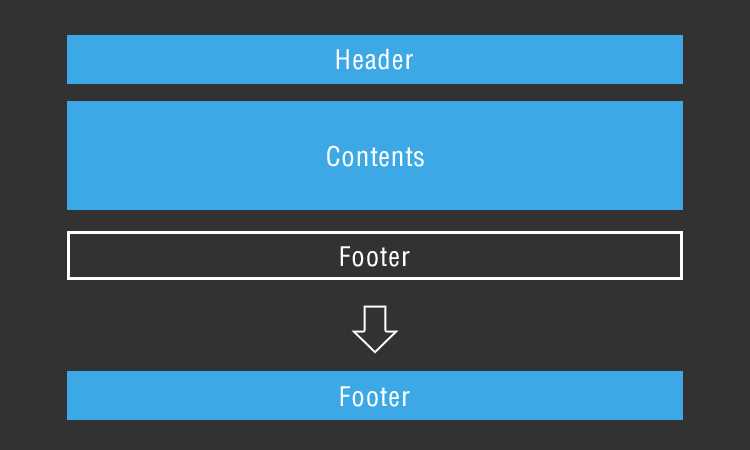
サイトを制作していると、ページ内容が少なく画面の下に余白がすごく空いてしまったりすることがあります。この余白がどうしても気になる場合はフッターをページ下部に固定していまえば良いのです。今回はCSSで簡単に固定する方法を紹介します。
positionと高さでコントロールする
まず、サイト全体を囲んでいる要素に「position:relative」を指定してあげます。そして、フッターに「position:absolute」と「bottom:0」を指定します。あとは、サイト全体をブラウザ領域まで確保するためにhtml要素やbody要素を高さ100%を取ってあげれば常にページ下部にフッターが表示されるようになります。また、コンテンツとフッターが被らないようにフッターの高さ分だけコンテンツにpaddingを確保してあげます。
HTML
<div id="wrapper">
<div id="container">
コンテンツ内容
</div>
<div id="footer">
フッター内容
</div>
</div>CSS
html,body {
height: 100%;
}
#wrapper {
position: relative;
min-height: 100%;
}
#container {
padding-bottom: 5em;
}
#footer {
position: absolute;
bottom: 0;
height: 5em;
}以上が、CSSを使ってフッターをページ下部に固定表示させる方法となります。


 CSSだけでローディングを表示する方法
CSSだけでローディングを表示する方法 ウィンドウサイズに合わせて文字サイズを変える
ウィンドウサイズに合わせて文字サイズを変える 【CSS】波線やマークで文字を強調させる
【CSS】波線やマークで文字を強調させる table要素をレスポンシブ対応させる方法
table要素をレスポンシブ対応させる方法 CSSスプライトの使いどころ
CSSスプライトの使いどころ ロールオーバーでふわっとした動きをつける
ロールオーバーでふわっとした動きをつける