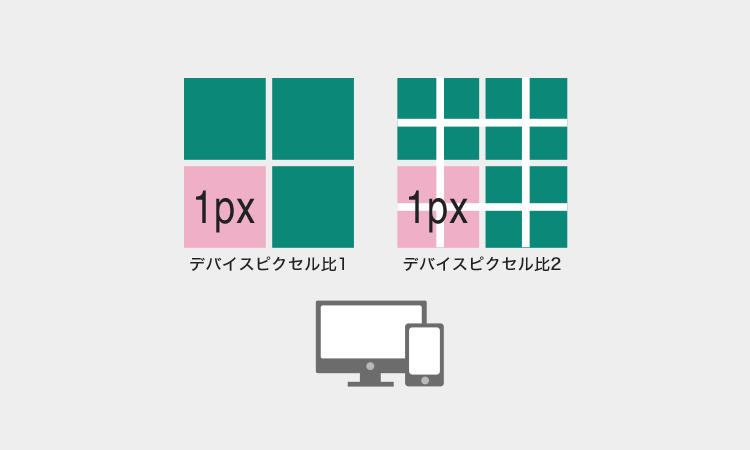
デバイスピクセルとは、PCやスマホの画面ピクセルのことで、1ピクセルの画像データを何ピクセルで画面に表示するかを決める比率になります。スマートフォンでサイトを閲覧していると何だか画像がぼやけていたりすることがありますが、これは高解像度なスマートフォンが次々と登場しているため、デバイスピクセルとCSSピクセルの扱いに影響が出ていることが原因に挙げられます。
多くのスマホは2:1のデバイスピクセル比となっていますが、3:1というデバイスもあります。例えば、デバイスピクセル比が2の設定になっていて1280×1024の解像度を持ったスマホの場合、サイトを表示するときは2分の1の640×512で表示されることになります。
このようにして、どのスクリーンでも大体同じサイズで表示させることができます。
では、実際にデバイスピクセルを踏まえてWebサイトを作っていくときはどうすれば良いのか。
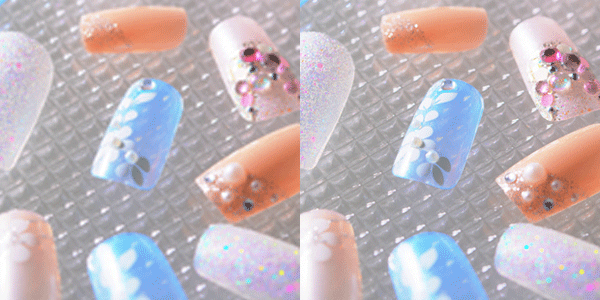
例えば、100×100サイズで画像を表示させたいとき、そのままのサイズで表示させると多くのスマートフォンでは左の画像のようにぼやけて見えるでしょう。それを防ぐためには2倍のサイズ200×200で画像を用意し、HTMLやCSSで実際に表示させたい100×100サイズを指定してあげることで右の画像のようにきれいに表示されます。
背景画像を表示させるときも同様で表示させたいサイズの2倍の大きさで作成して、スタイルシートで以下のように設定します。
@media screen and (-webkit-min-device-pixel-ratio:2) {
.icon {
background: url(images/icon_2x.png) no-repeat;
background-size: 20px 20px;
}
}これは、デバイスピクセルが2の場合は「icon_2x.png」という画像を20×20サイズで表示させるという指定になります。よって実際に作成している画像サイズは40×40となります。
このようにしてWebサイトを作成していく際、特にレスポンシブWebデザインの場合にはデバイスピクセル比というものも念頭に入れて作っていく必要があります。



 【WordPress】タグクラウドの表示方法
【WordPress】タグクラウドの表示方法 【jQuery】ツールチップの作り方
【jQuery】ツールチップの作り方 WordPressのテンプレート階層について
WordPressのテンプレート階層について 【CSS】文字を指定した行数に制限する方法
【CSS】文字を指定した行数に制限する方法 asyncとdeferでjavascriptを読み込む方法
asyncとdeferでjavascriptを読み込む方法 CSSでステッチ風デザインにする
CSSでステッチ風デザインにする