ボタンやテキストリンクにマウスオーバーしたときにつけるエフェクトの種類をいくつか見ていきます。CSSを使うだけで簡単に表現することができます。
背景色の変化
まずは、単純にマウスオーバーしたときに背景色が変わるエフェクトの作り方です。ここでは色の変化ではなく、元の背景色の不透明度を変える動きにします。
サンプルhover
a {
background: #cb06ce;
color: #fff;
transition: all .5s;
}
a:hover {
opacity: 0.7;
}背景色からボーダーに反転
背景色から白抜きのボーダーに変化するエフェクトの作り方です。
サンプルhover
a {
background: #ff9900;
border: 5px solid transparent;
color: #fff;
transition: border 1.5s;
}
a:hover {
background: transparent;
border: 5px solid #ff9900;
color: #ff9900;
}ボーダーの変化
マウスオーバー時に四角から角丸へボーダーを変化させるエフェクトの作り方です。
サンプルhover
a {
border: 5px solid #008cff;
color: #008cff;
transition: all 1s;
}
a:hover {
border-radius: 50px;
}ボタンを浮かせる
ボタンをマウスオーバーしたときにちょっと浮く感じにするエフェクトの作り方です。
サンプルhover
a {
background: #ff006a;
color: #fff;
transition: all .5s;
}
a:hover {
transform: translateY(-2px);
box-shadow: 0 7px 14px rgba(50,50,93,.1), 0 3px 6px rgba(0,0,0,.08);
opacity: 0.7;
}下線が出てくる
テキストリンクをマウスオーバーしたときに下線がスッと出てくるエフェクトの作り方です。
サンプルhover
サンプルhover
サンプルhover
a {
display: table-cell;
width: inherit;
margin-right: 5px;
border-right: 1px dotted #777;
box-sizing: border-box;
vertical-align: middle;
}
a:hover {
color: #13ad25;
}
a span {
display: inline-block;
position: relative;
transition: 0.3s;
}
a span::after {
position: absolute;
bottom: 0;
left: 50%;
width: 0;
height: 1px;
background: #13ad25;
content: "";
transition: 0.3s;
transform: translateX(-50%);
}
a span:hover::after {
width: 100%;
}その他のマウスオーバーエフェクト
その他のアニメーションがついたマウスオーバー時のエフェクトのサンプルをいくつか紹介します。
内側にボーダーで囲むエフェクト
波紋のようなエフェクト
hover7
マウスオーバーでキャプション表示
とりあえず手軽に作れるマウスオーバーの動きについて紹介しました。これ以外にもまだまだマウスオーバー時のエフェクト表現はたくさんありますので、色々と試してみてください。



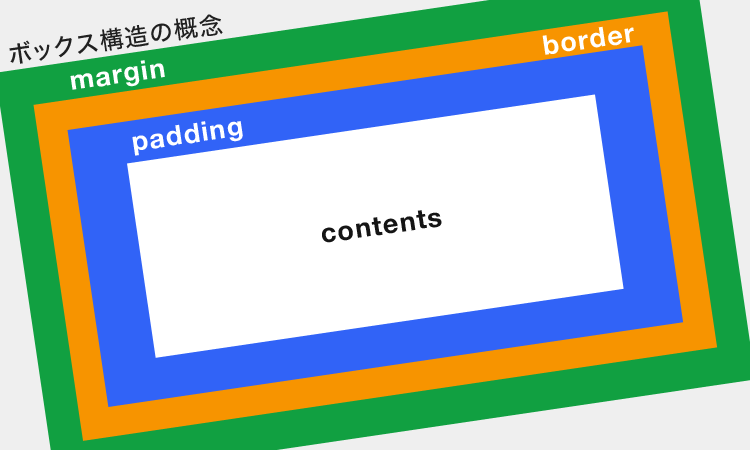
 【CSS入門】ボックス構造について
【CSS入門】ボックス構造について CSS グリッドレイアウトの基本
CSS グリッドレイアウトの基本 【WordPress】様々な機能を利用するには
【WordPress】様々な機能を利用するには 【CSS】収まらない文字を省略する方法
【CSS】収まらない文字を省略する方法 メディアクエリを使ってCSSを切り替える
メディアクエリを使ってCSSを切り替える CSSのみでプルダウン形式のメニューを実装する
CSSのみでプルダウン形式のメニューを実装する