文字色や背景、ボーダー、ボタン等のパーツ作成などWebデザインをする際に様々な場面で色の指定をする機会があります。そこで、基本的な色の指定方法を見ていきます。
色の指定方法
CSSを使って色を指定するには、いくつか指定方法があります。
キーワードで指定
英単語を使ったキーワードで色を指定する方法です。赤なら「red」、青なら「blue」といったように指定します。色の単語さえ知っていれば、直感的に指定することができます。指定は大文字、小文字のどちらで記述しても問題ありません。
16進数で指定
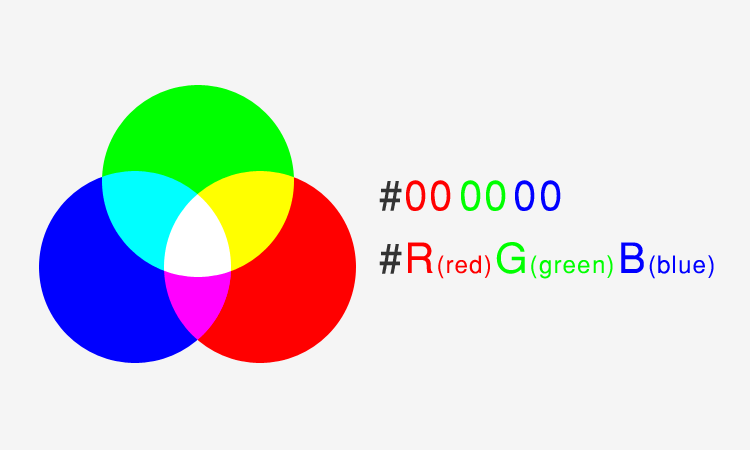
RGB値を16進数で指定する方法です。最も一般的な色の指定方法ではないでしょうか。指定方法は、R、G、Bの各値を2桁ずつ使って、合計6桁で指定します。値の前には「#(シャープ)」をつけます。例えば、青色を指定する場合は、「#0000ff」と指定します。また、RGBの値がそれぞれ同じ数値である場合は、省略して3桁で指定することもできます。先程の例である青色の場合、R値が「00」、G値が「00」、B値が「ff」となっているので、「#00f」と指定することもできます。
関数形式で指定
CSS3からは、rgb()やrgba()といった関数形式で色を指定することもできるようになっています。この場合は、10進数を使って指定します。青色の10進数は、R値「0」、G値「0」、B値「255」ですので、rgb(0,0,255)とカンマ区切りで指定します。また、rgba()書式は不透明度を付けたい場合に使用するもので、0~1の間で不透明度を指定します。(0が完全に透明、1が完全に不透明)例えば、rgba(0,0,255,0.5)と指定すると半透明の青色で表示されます。
色のキーワード、16進数や10進数を知りたいときは、一覧で見れるサイトもあるので参考にしてみてください。


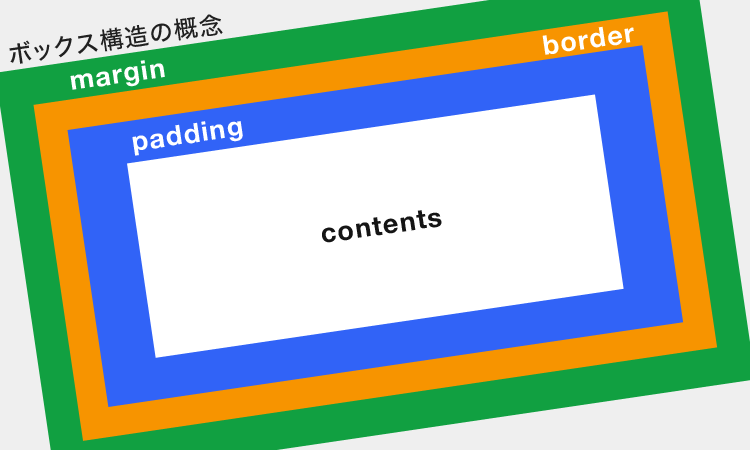
 【CSS入門】ボックス構造について
【CSS入門】ボックス構造について CSSで文字にアニメーションをつける
CSSで文字にアニメーションをつける CSSのstepsを使った画像アニメーション
CSSのstepsを使った画像アニメーション jQueryの基本的な使い方
jQueryの基本的な使い方 【CSS】背景のみ透過させて表示する方法
【CSS】背景のみ透過させて表示する方法 【WordPress】古い記事にメッセージを表示させる
【WordPress】古い記事にメッセージを表示させる